Тренд веб-дизайна - видео в качестве фона на сайте. Видео — это один из самых эффективных способов привлечь посетителя. А если мы привлечь посетителя, то повышается вероятность того, что он дольше задержится на сайте и произойдет конверсия.
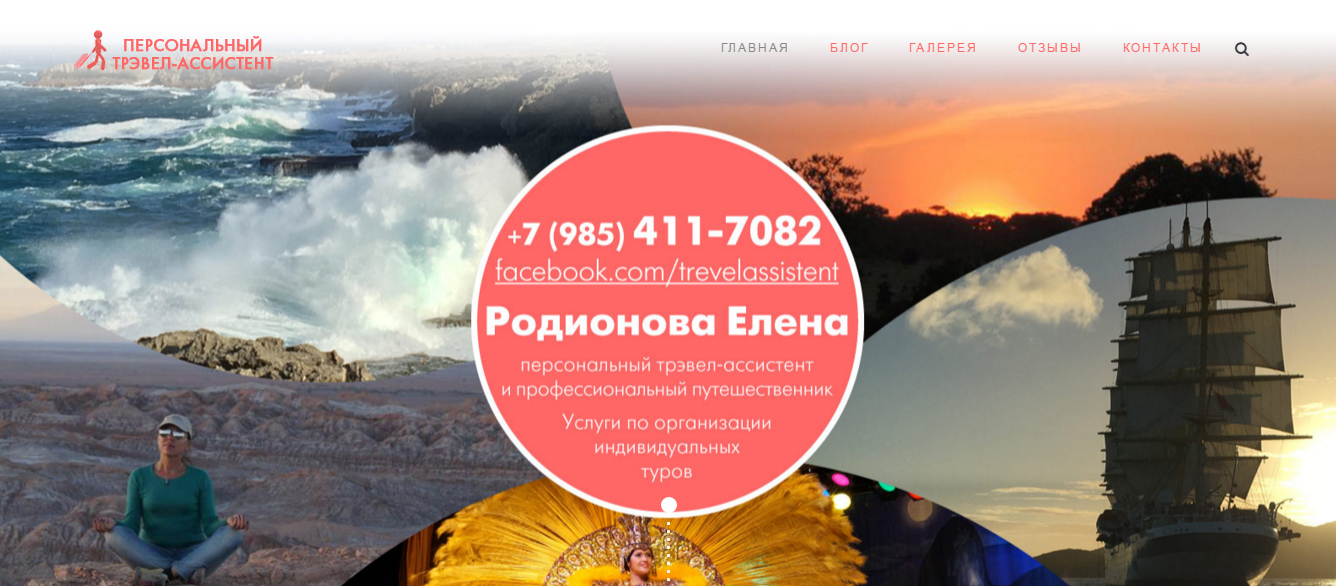
Использование видео добавляет некоторую динамичность на сайту. Ниже мы разместили пример тренда - видео в качестве фона.